Note: this block requires the HWCOE Cards plugin to be activated.
The ACF Card Block is perfect for displaying a flexible or to-be-determined number of cards at a selected width. Each card block displays a single card and must be nested within a row to show side by side.
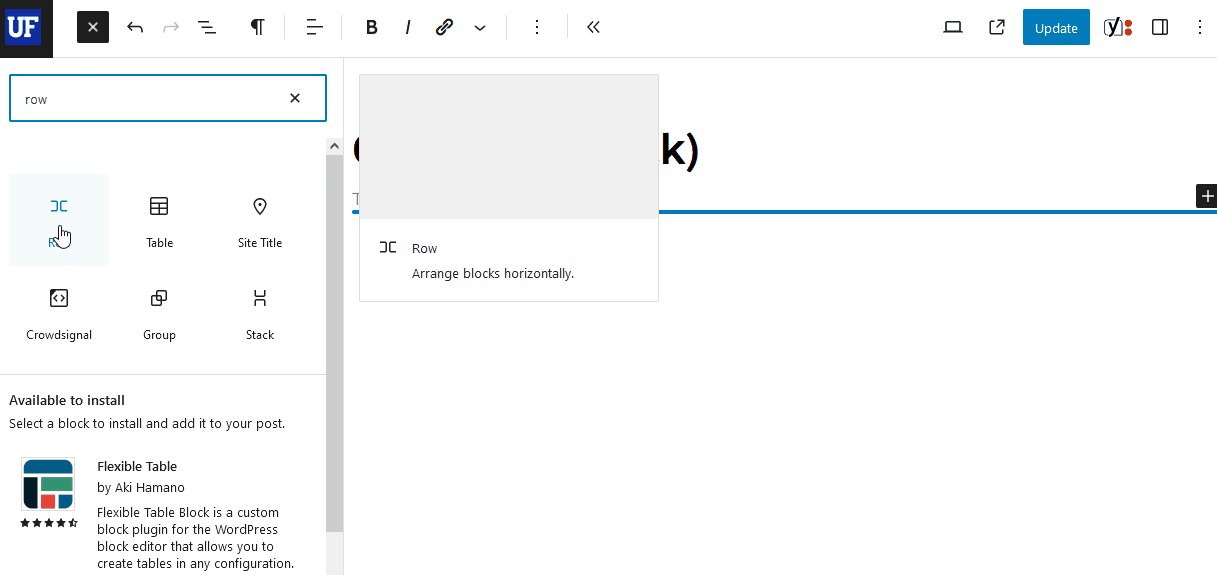
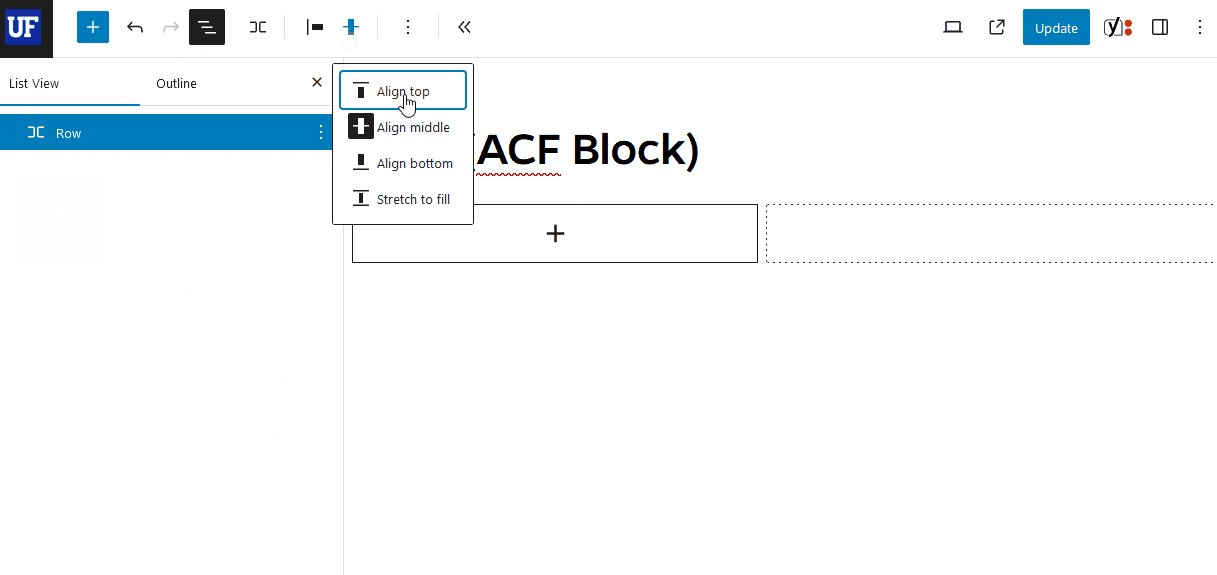
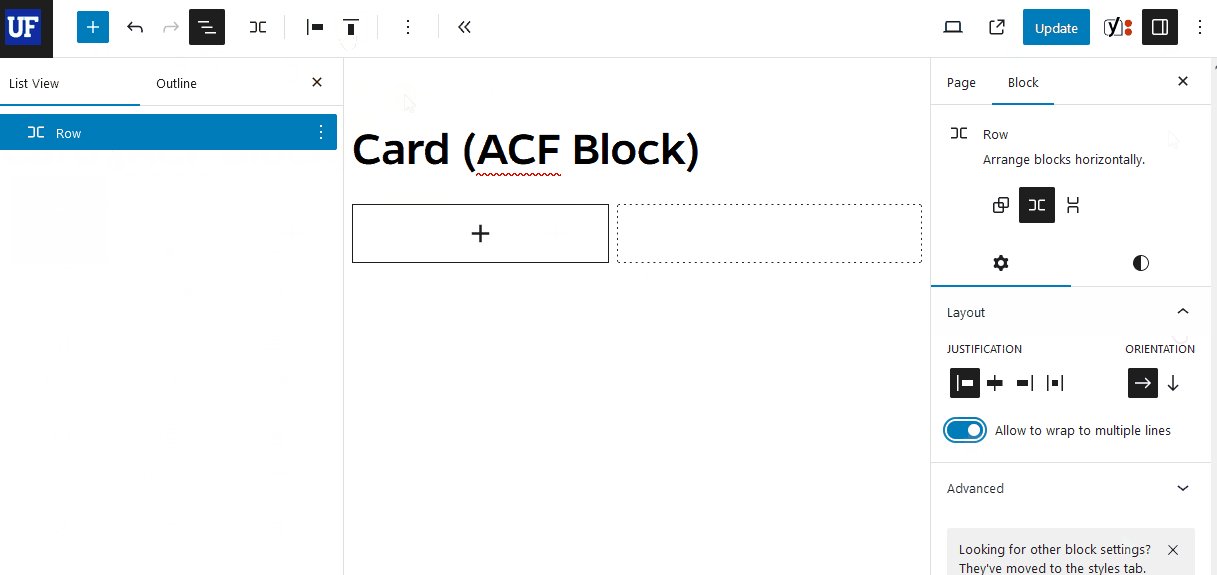
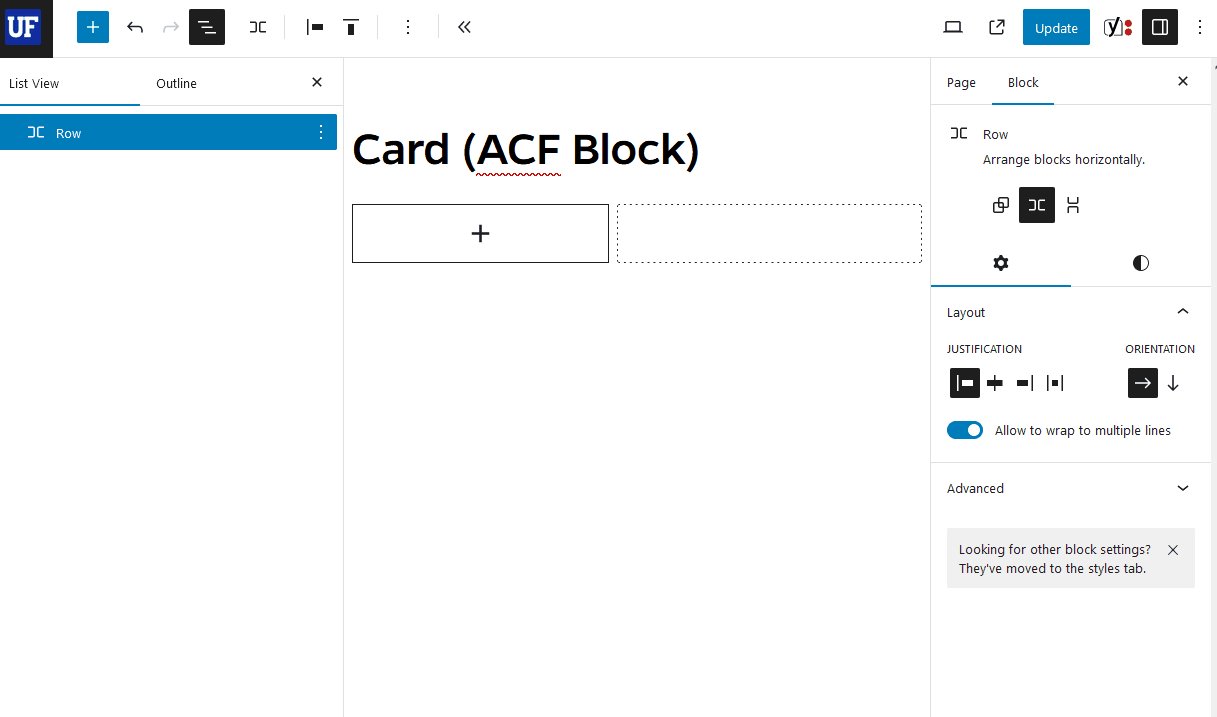
In the Block Editor, insert a Row block. Keep orientation horizontal, and change the vertical alignment to Align top in the editing toolbar. If you want the cards to be responsive, select “Allow to wrap to multiple lines” in the inspector panel.

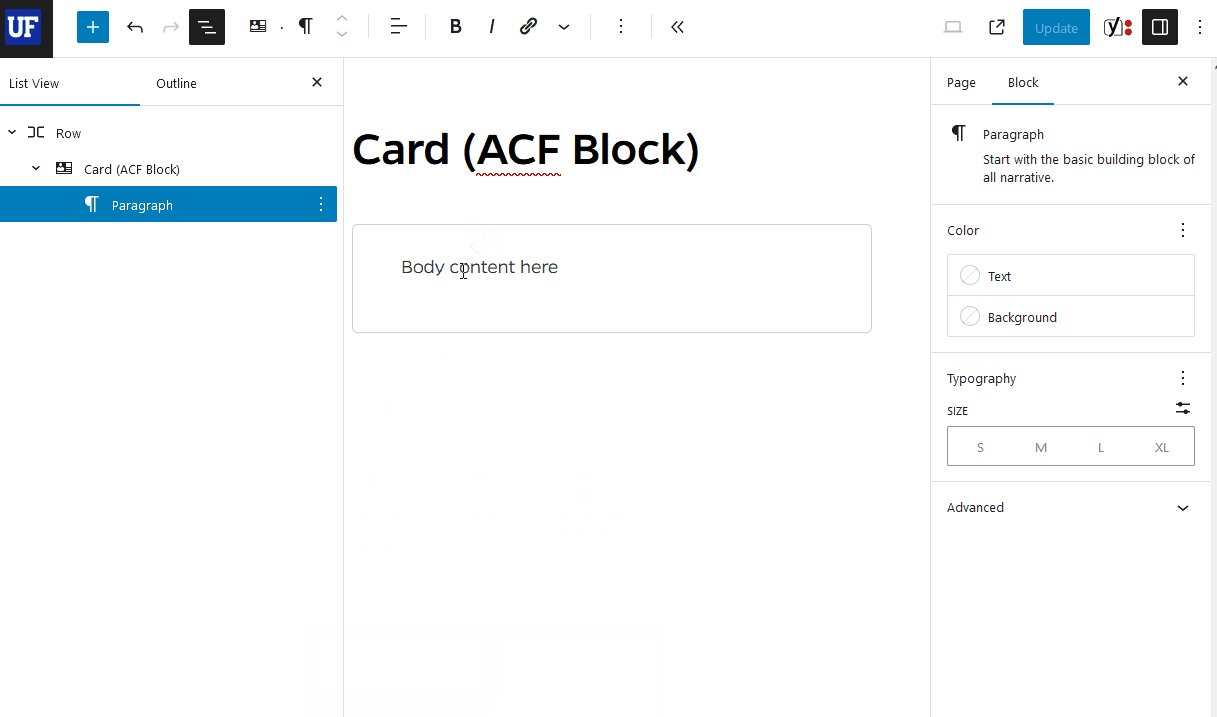
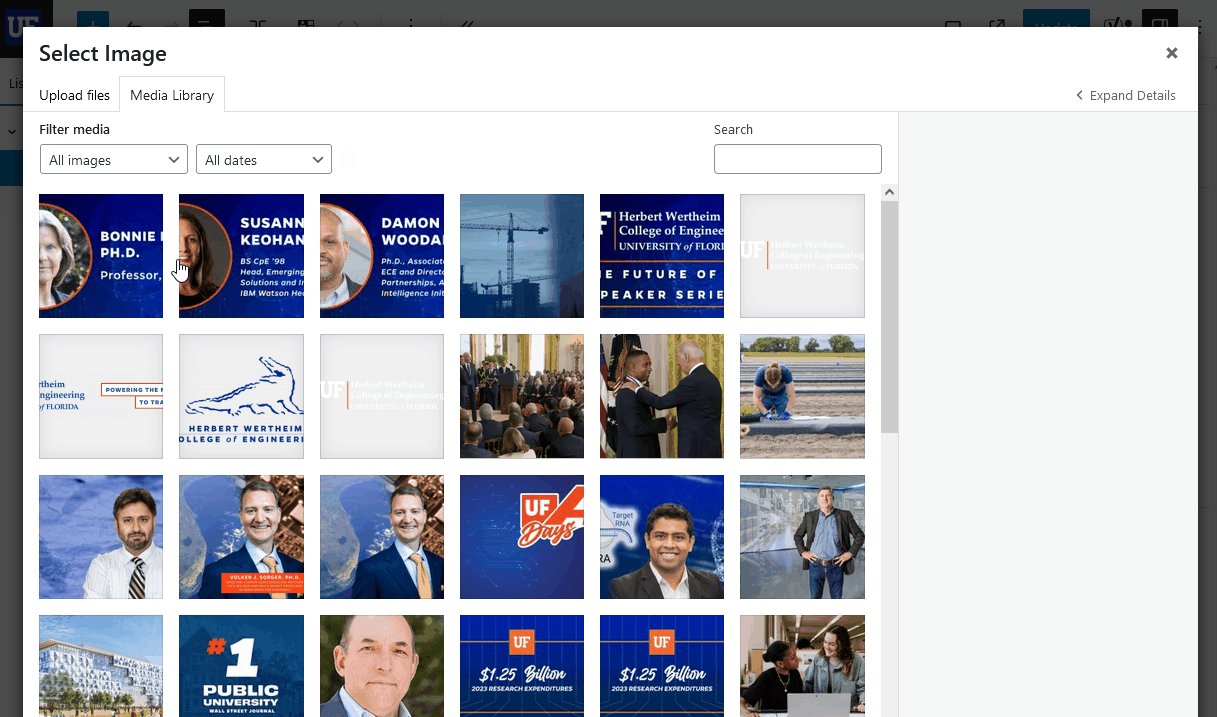
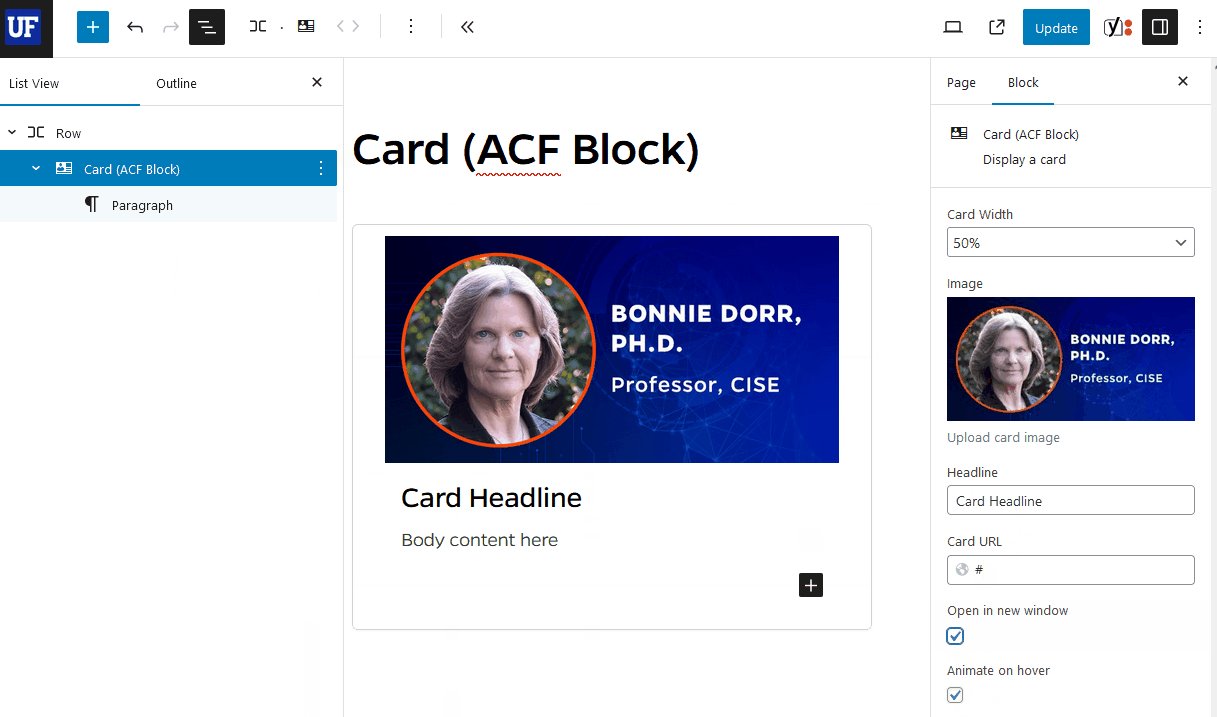
Inside the row, insert a Card (ACF) Block. Edit body content in the content area. In the inspector panel, add an image if desired, a headline, and the card URL and options (leave URL blank for an unlinked card). Select card width: 25% for a row of 4 cards, 33.3% for a row of 3 cards, and 50% for a row of 2 cards.

If you need multiple rows of cards, copy the first row and edit the cards inside it, or add more rows.