- If you’re running your own WordPress installation, the Mercury custom blocks require the Ufl-block and Section Navigation plugins. These plugins are included in the WordPress template download from the UF Brand Center.
- NOTE: When editing, most block settings (and nested InnerBlocks) are more easily accessible from the Document Overview and Block Settings Inspector than the Content Area.
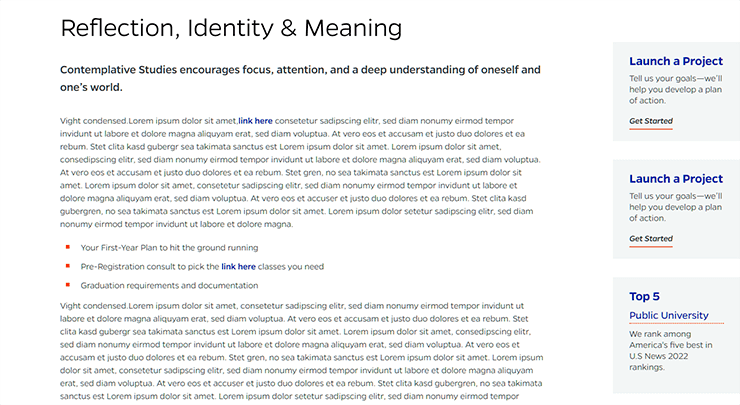
- See the Mercury pattern library for in-page examples and suggestions of when to use.
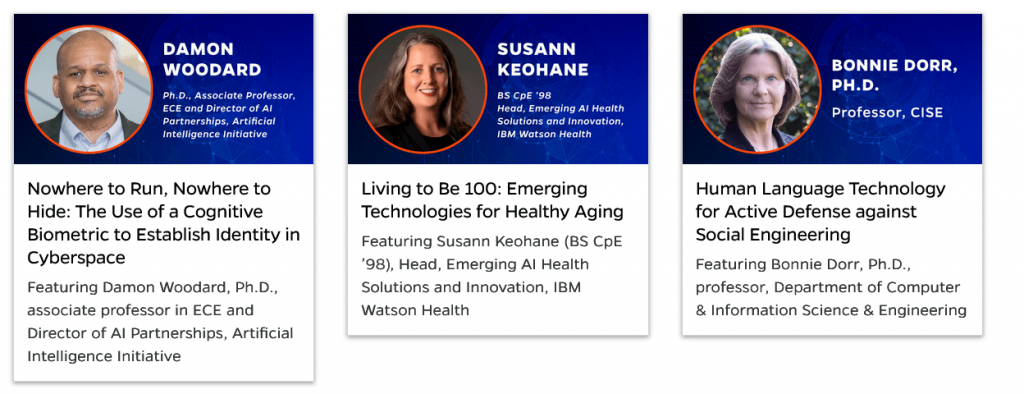
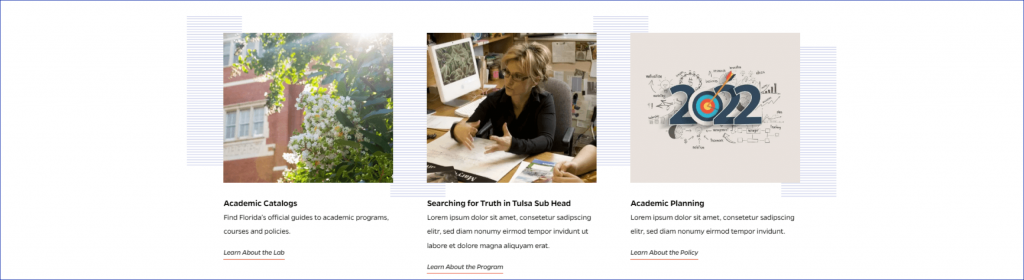
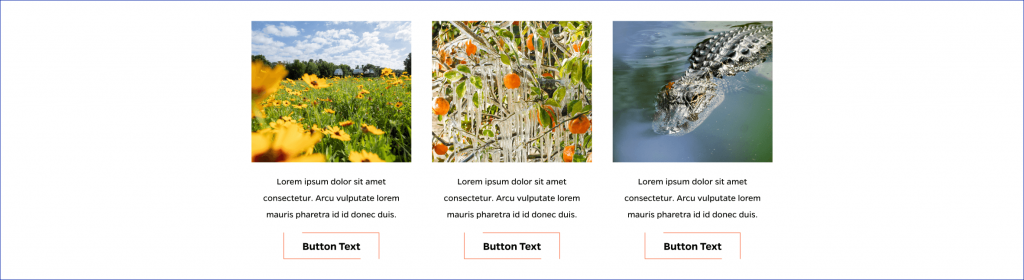
Card (ACF Block)
A block to add individual cards one by one, with or without an image.