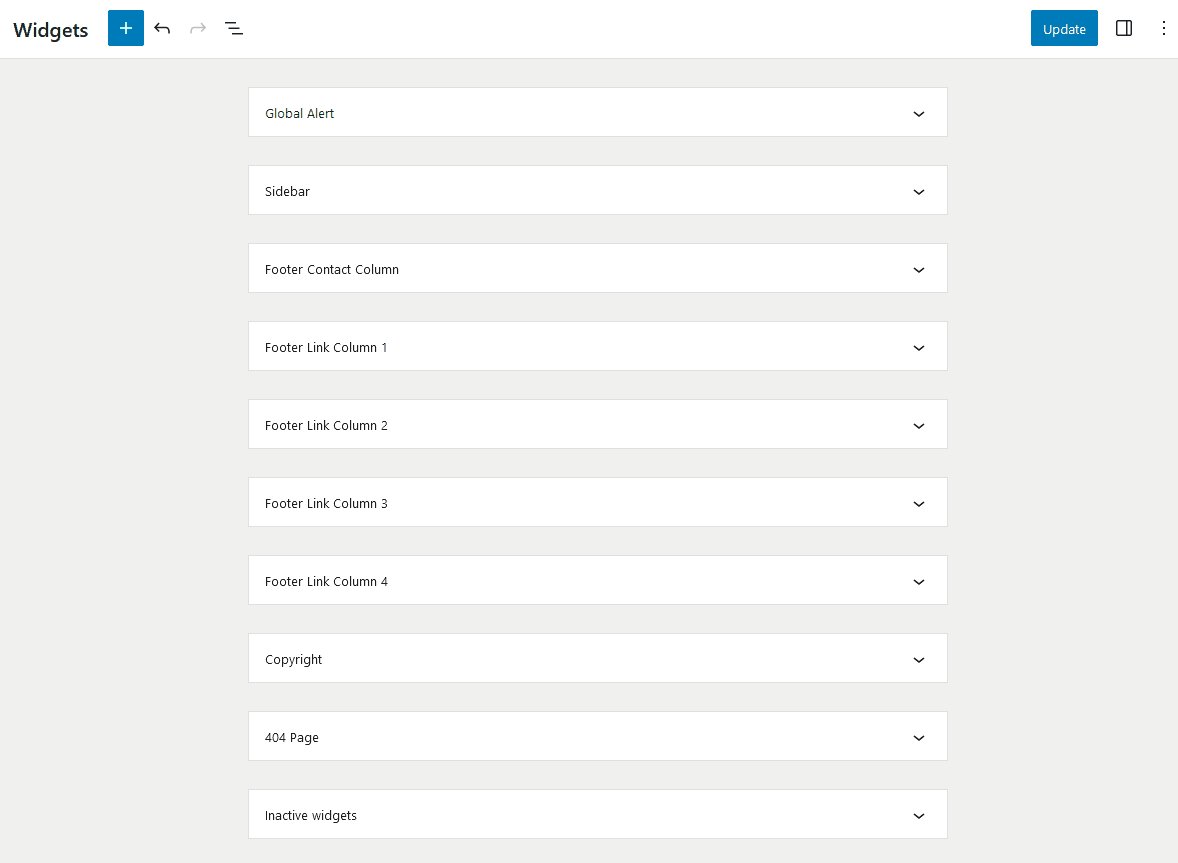
Widgets add content and functionality to predefined widget areas including post sidebars and website footers. You can now add WordPress blocks to your widget areas, the same way you use the block editor.
Add or edit widgets
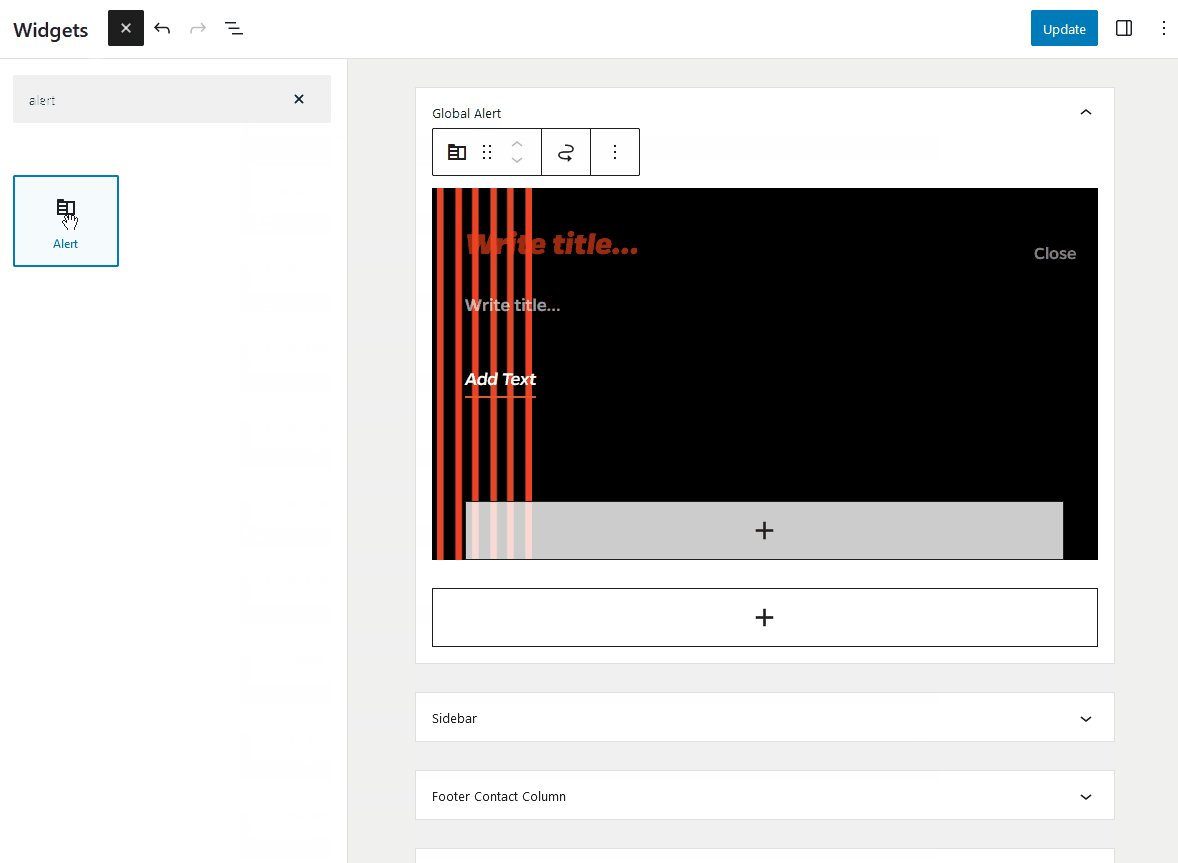
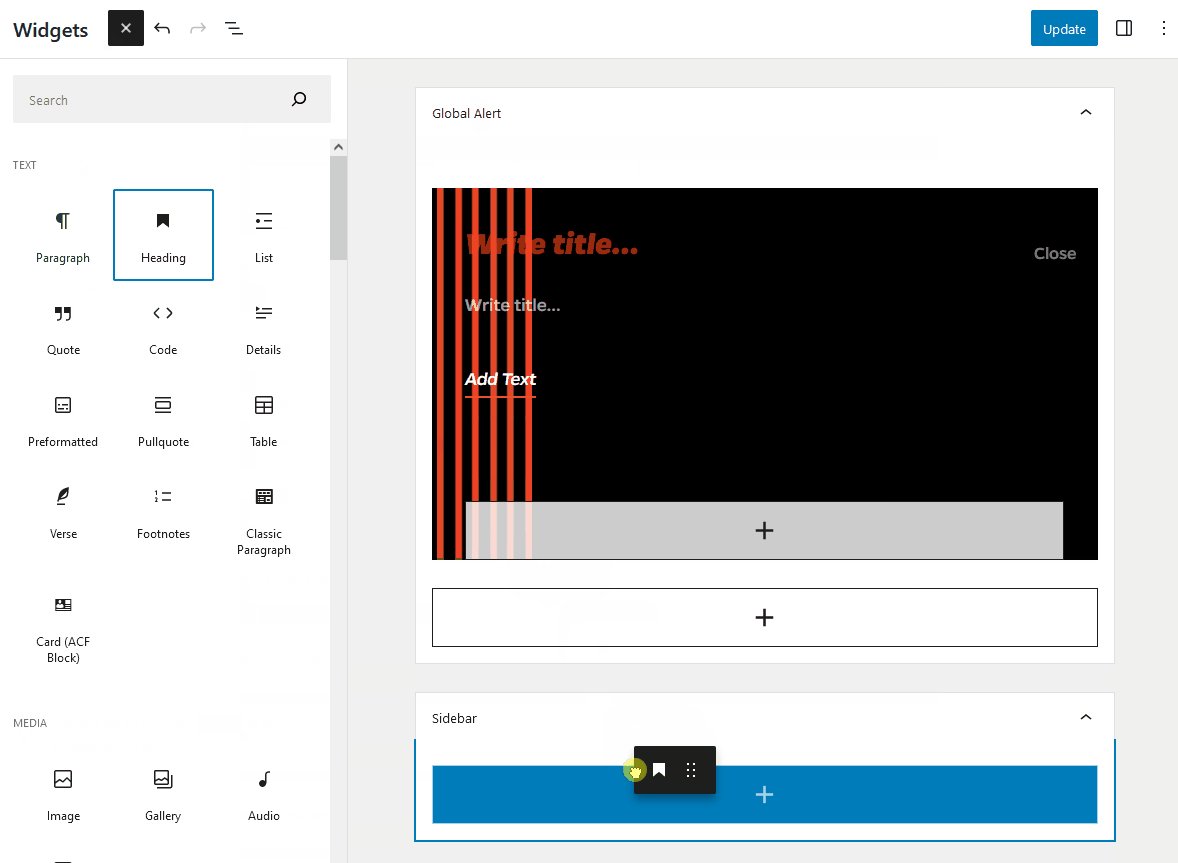
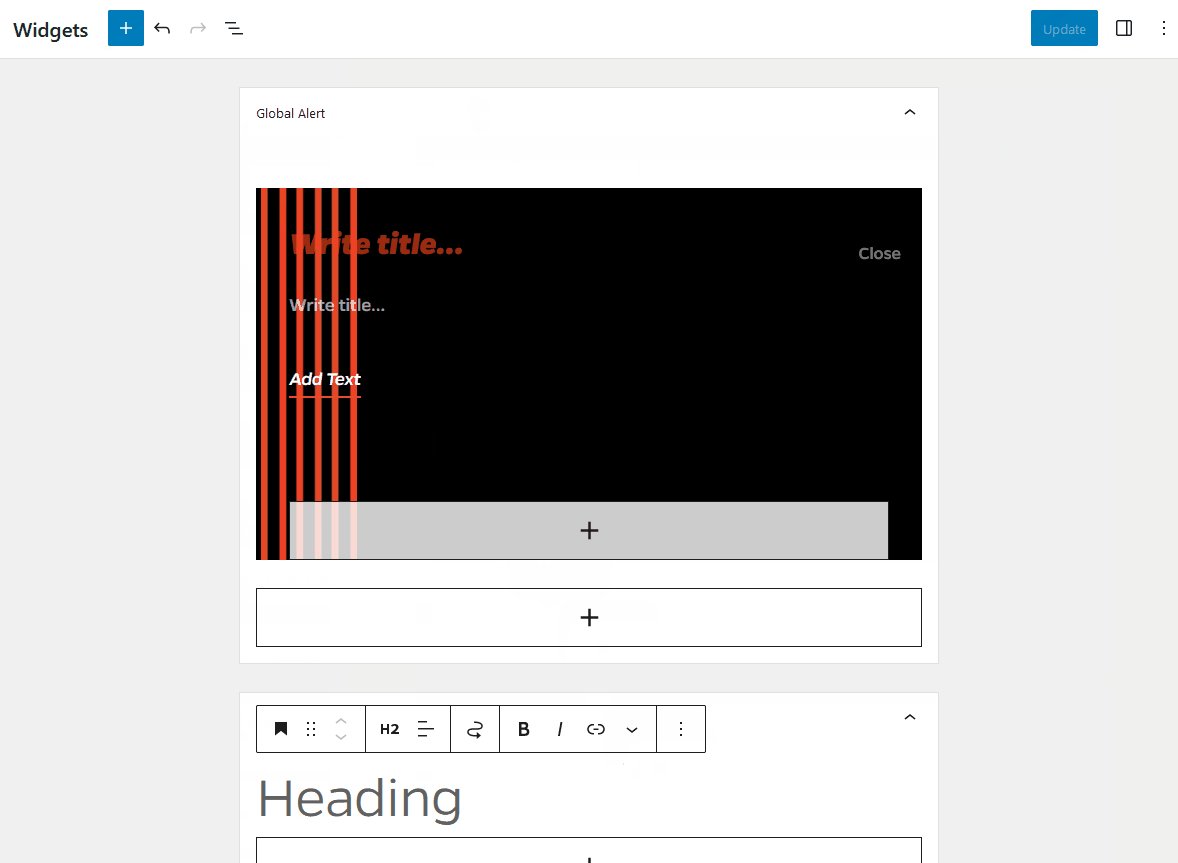
From the Dashboard, choose Appearance > Widgets. Select the widget area you wish to edit, then select the + icon to search or browse for a block. Click the block to add it to the selected widget area, or drag and drop to any widget area. Edit blocks just as you would in a page or post.

Be sure to select Update to save your changes. If you want to save a widget configuration for future use but not display it, drag it down to Inactive widgets.
Widget areas in the Mercury theme
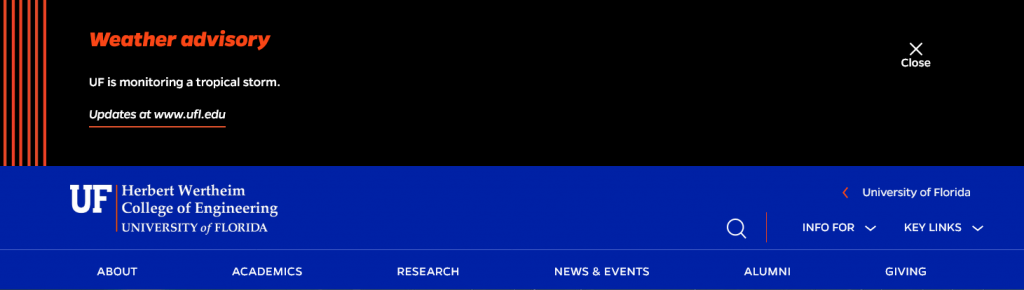
Global Alert
A Global Alert widget appears above the top menu bar for the entire site. It is used for health and safety alerts and provides a heading, body text, and link.

Sidebar
Sidebar widgets display only in Posts using the Sidebar left template.
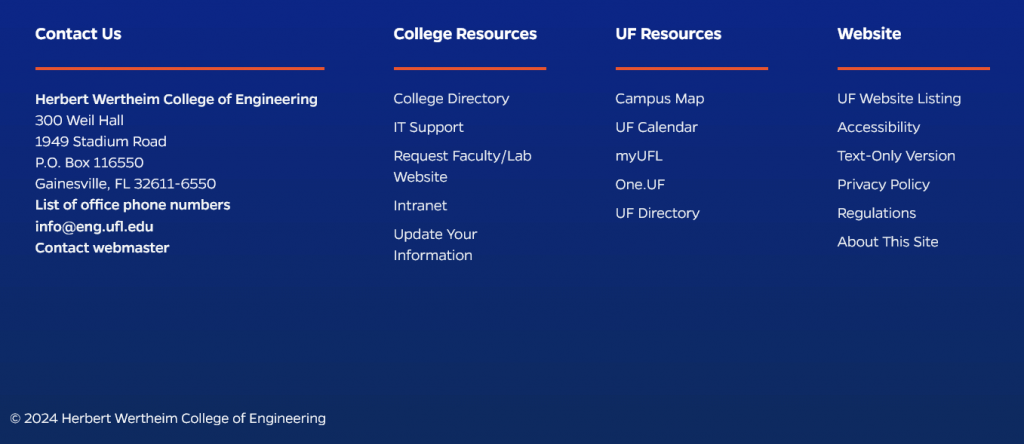
Footer widgets
Footer Link Contact Column and Footer Link Column 1, Footer Link Column 2, Footer Link Column 3, and Footer Link Column 4 appear below the footer logo and social media links in the site footer. These column widgets are useful for providing unit contact info and auxiliary links.
The Copyright widget area displays across the very bottom of the site footer. This can be used for a single line of text or links.

If you wish to use fewer than the available number of columns, you can hide the unused widget areas using the following custom CSS:
.footer-4 {
display:none;
}404 Page
Adds additional content of your choice to the 404 template that appears when a visitor tries to visit a page that doesn’t exist on your site.