Best Practices for Media Files
- To comply with UF accessibility requirements, always use alt text on images.
- To reduce page loading times, resize images to match the size you need before uploading, rather than uploading images with very large dimensions. You can resize in an image editor such as Photoshop or Pixlr (free) before uploading.
- Optimize your images before uploading. TinyPNG (free) significantly reduces the file size of png and jpg images without compromising quality.
Media Library
In the Media Library, you can add images, PDFs, and other files. Access the Media Library by choosing Media from the navigation menu in the WordPress dashboard.
Allowed File Types
The Media Library allows jpg, jpeg, png, gif, eps, svg, pdf, doc, docx, ppt, pptx, xls, xlsx, mov, mp4, and ics files.
Videos
To conserve space, video uploads of up to 25 MB are supported on most HWCOE-hosted sites.
For larger videos, we recommend you upload your video to a sharing site such as YouTube or Vimeo, then embed the video in your page or post using the Share link provided by those platforms. Paste the link into a Vimeo or YouTube block in the Block Editor, or into the edit window in the Classic Editor. You can also embed YouTube videos using one of Mercury’s custom video blocks.
If your unit does not have a YouTube account and your video is relevant to the college, contact us to request that it be uploaded to the Gator Engineering YouTube account.
Embeds From Other Sites
WordPress supports automatic embeds from a wide variety of social media and other platforms. Use a specific block for each source, or paste embed code into a Custom HTML block.
Add Files
There are multiple options to add media files to your site:
- From the dashboard, choose Media > Add New then upload a file
- (Block editor) Add an Image block or File block, then select Upload or choose a file from the media library. To embed a PDF within the page, choose “Show inline embed” in block settings.
- (Classic editor) From within the edit window of a page or post, choose the Add Media button, then choose the Upload Files tab or your desired media file
Be sure to add alt text to any images to meet accessibility guidelines.
If you upload a media file while editing a page or post, the file will be attached to that page or post. You can detach it from its listing in the Media Library.

Edit Images
WordPress allows you to crop, scale, rotate, and flip images.
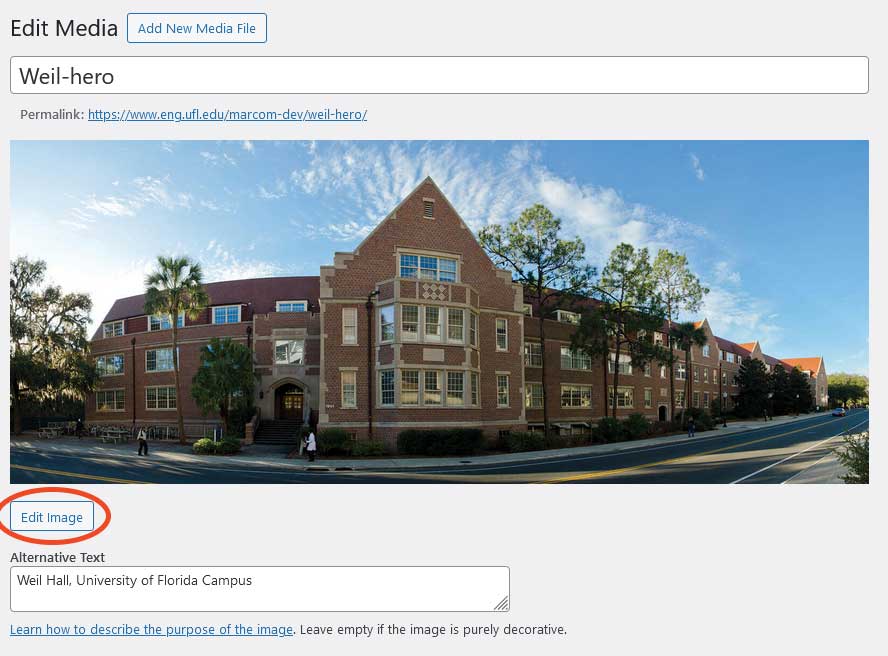
In the Media Library, mouse over the image you wish to edit and choose Edit, then Edit Image.

To crop, select Crop, drag the handles to where you want them, and select Crop again.
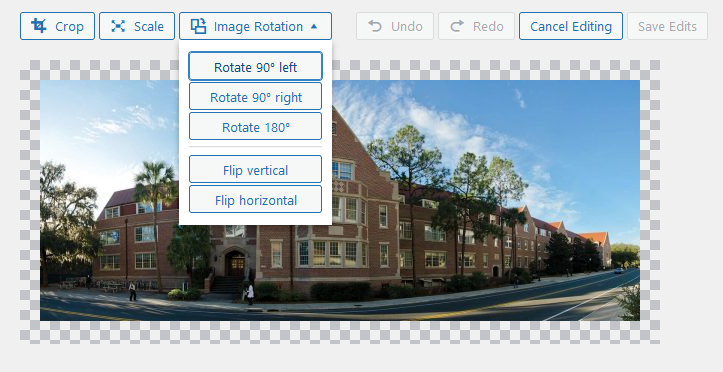
To rotate or flip, select Image Rotation, then choose one of the options that drops down. If you wish to rotate the image further, keep selecting that button until the image is positioned at the desired angle.

To scale, enter a new width or height in the text fields under Scale Image. The opposite dimension from the one you change (width or height) will automatically change to preserve the aspect ratio of the image.
Make sure to Save Edits. You can also restore the original image later by going back into the edit screen.
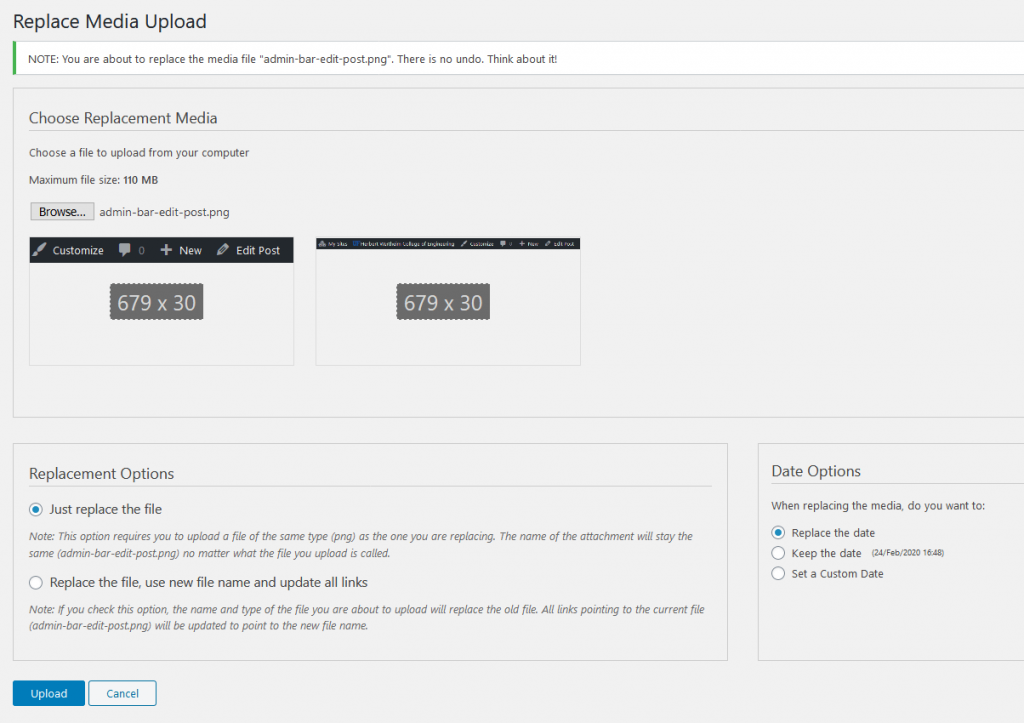
Replace Existing Files
If you want to replace an image or file, rather than uploading a completely new version you can replace the old one. (Note: this is enabled by a plugin, which you will need to install if you are running your own instance of WordPress.) Replacing media will keep existing image links intact without you having to fix them.
In the Media Library, mouse over the file you wish to replace and choose Replace Media.

You will then be prompted to upload the new file, and choose whether you wish to keep the same file name and date or replace them. Set these options and upload, and all references to the original image will be updated with the new image.